HubSpot is an AI-powered customer relationship management (CRM) platform.
The ballerinax/hubspot.crm.commerce.carts package offers APIs to connect and interact with HubSpot CRM Commerce Carts API endpoints, specifically based on HubSpot REST API.
Note: This package may be changed in the future based on the HubSpot API changes, since it is currently under development and is subject to change based on testing and feedback. By using this package, you are agreeing to accept any future changes that might occur and understand the risk associated with testing an unstable API. Refer to the HubSpot Developer Terms & Developer Beta Terms for more information.
To use the HubSpot Carts connector, you must have access to the HubSpot API through a HubSpot developer account and a HubSpot App under it. Therefore you need to register for a developer account at HubSpot if you don't have one already.
If you have an account already, go to the HubSpot developer portal
If you don't have a HubSpot Developer Account you can sign up to a free account here
Within app developer accounts, you can create a [developer test account]((https://developers.hubspot.com/beta-docs/getting-started/account-types#developer-test-accounts) under your account to test apps and integrations without affecting any real HubSpot data.
Note: These accounts are only for development and testing purposes. In production you should not use Developer Test Accounts.
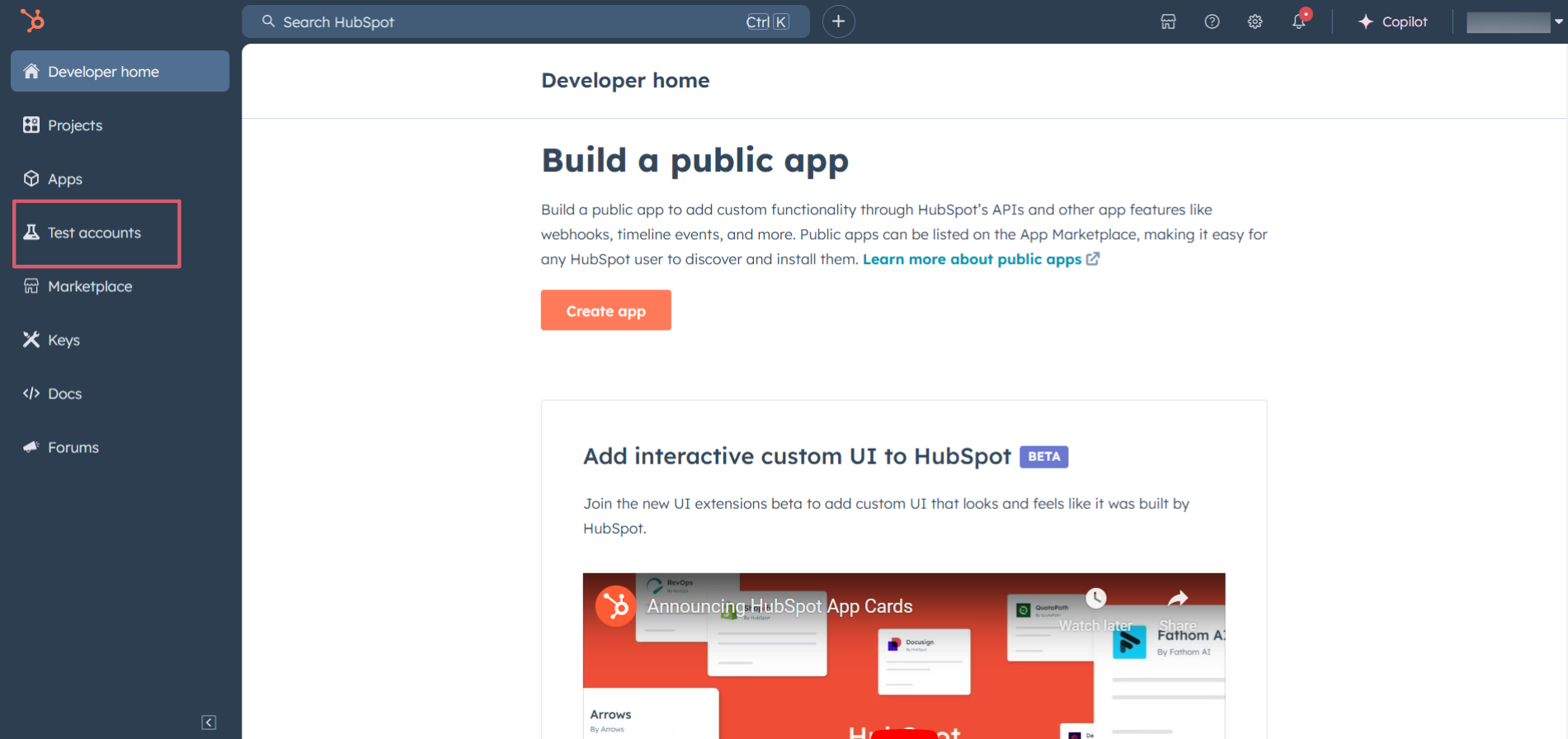
- Go to Test accounts section from the left sidebar.
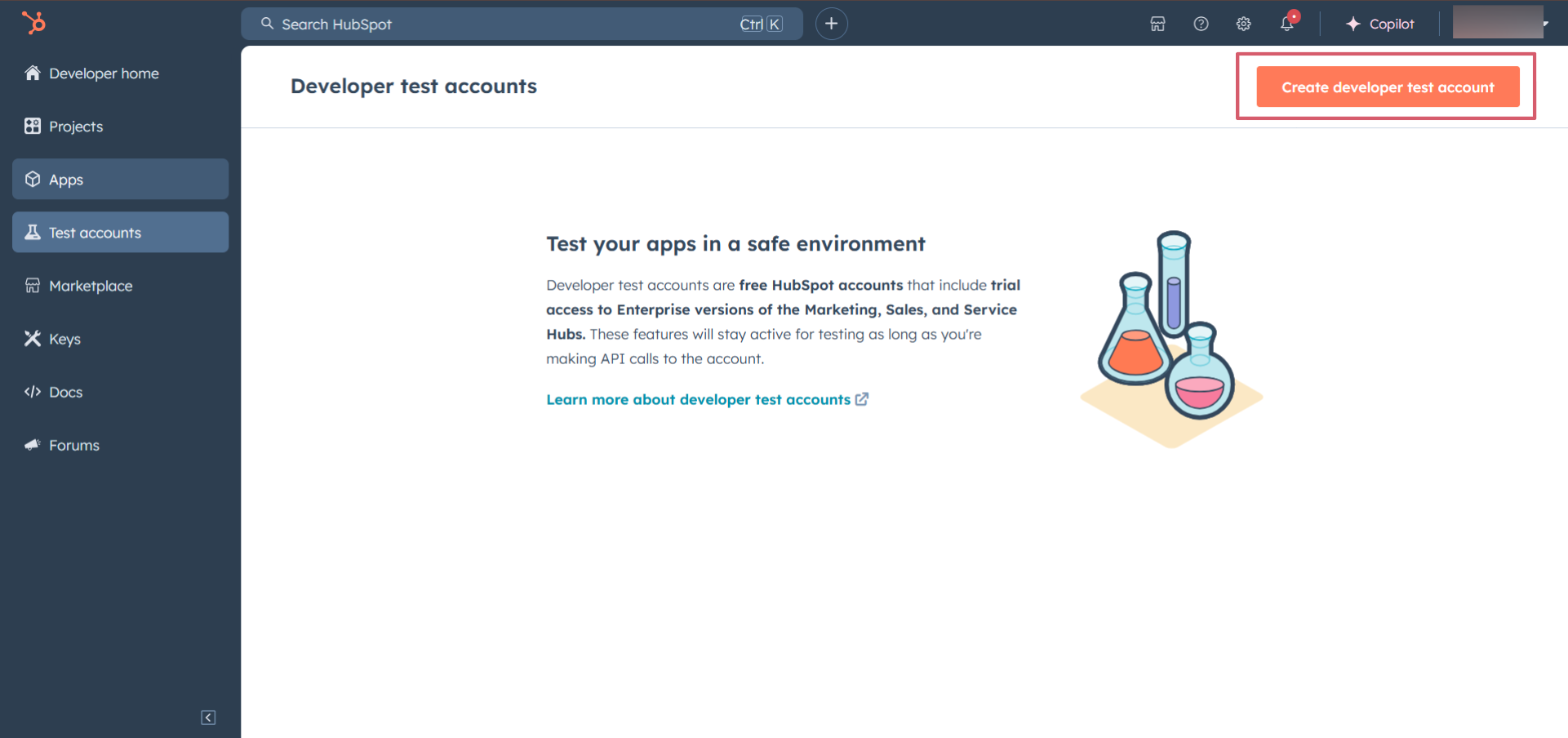
- Click on the
Create developer test accountbutton on the top right corner.
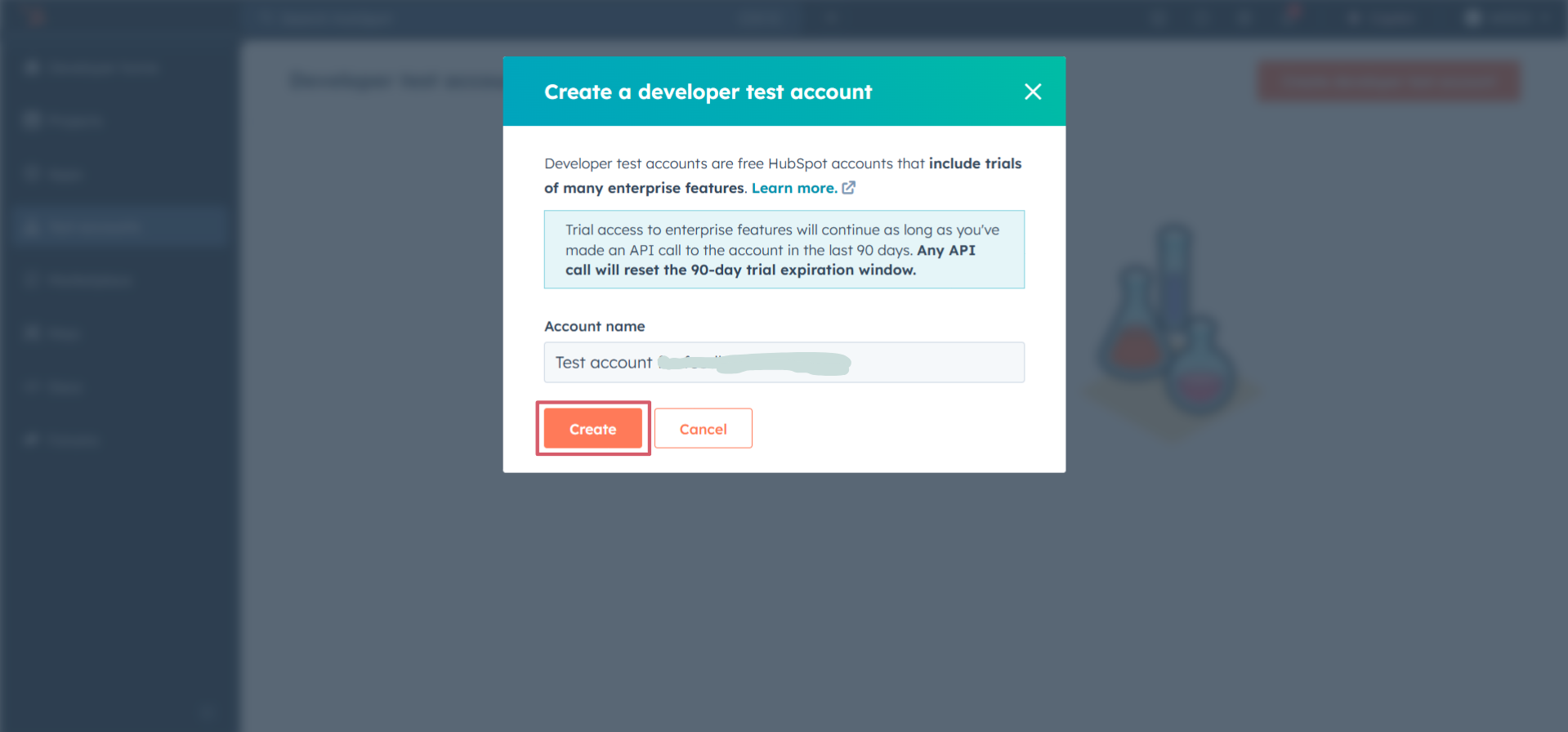
- In the pop-up window, provide a name for the test account and click on the
Createbutton.
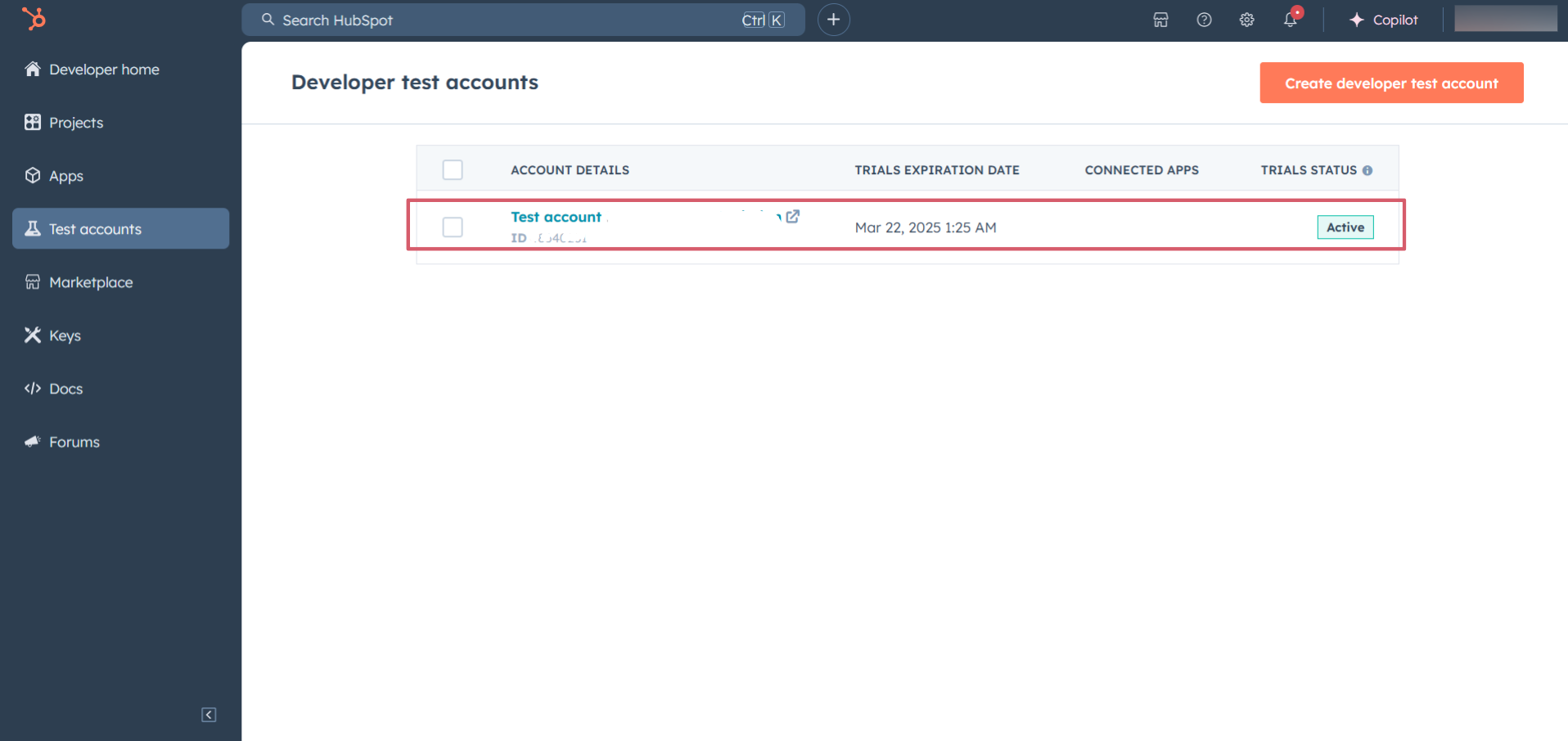
- You will see the newly created test account in the list of test accounts.
-
Now navigate to the
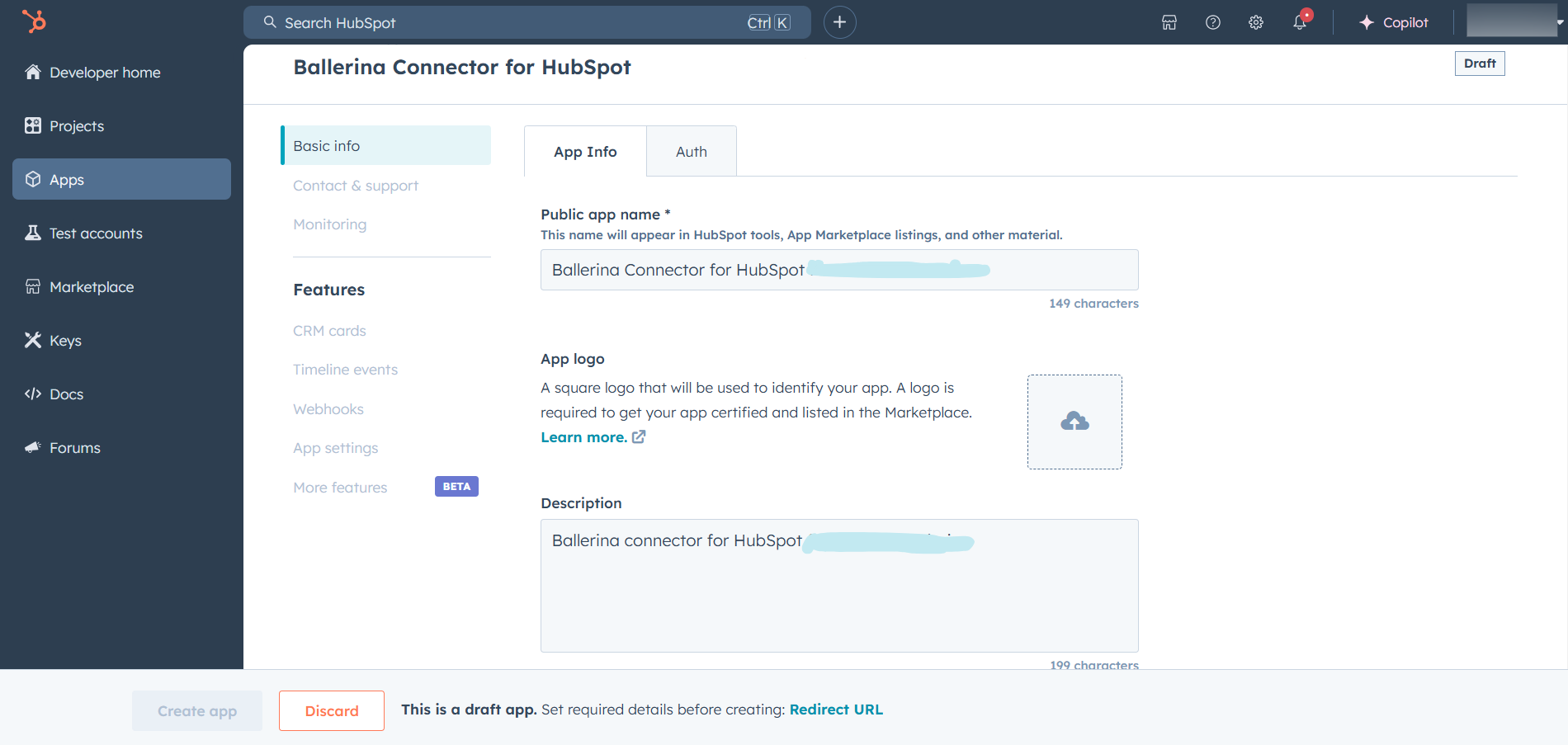
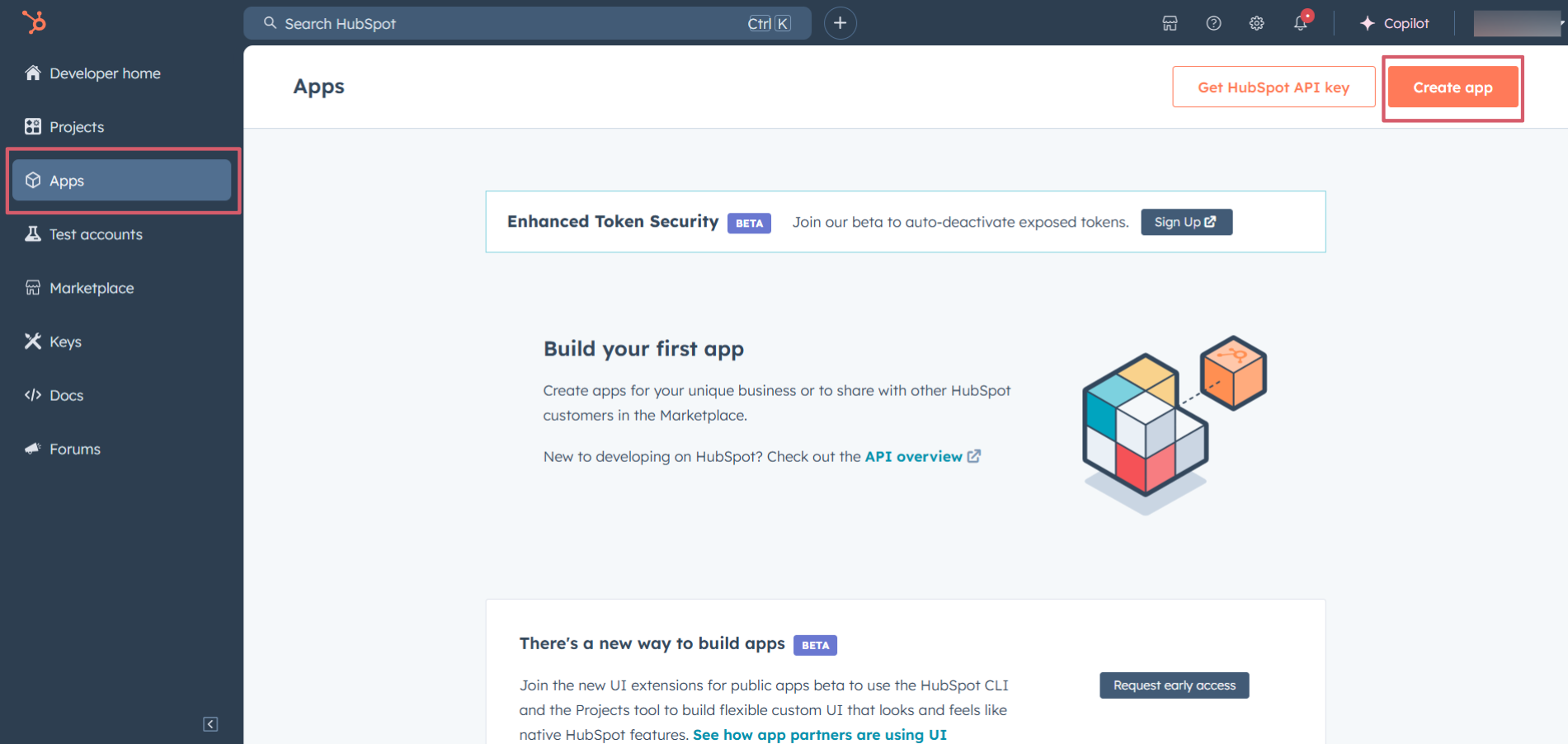
Appssection from the left sidebar and click on theCreate appbutton on the top right corner.
-
Provide a public app name and description for your app.
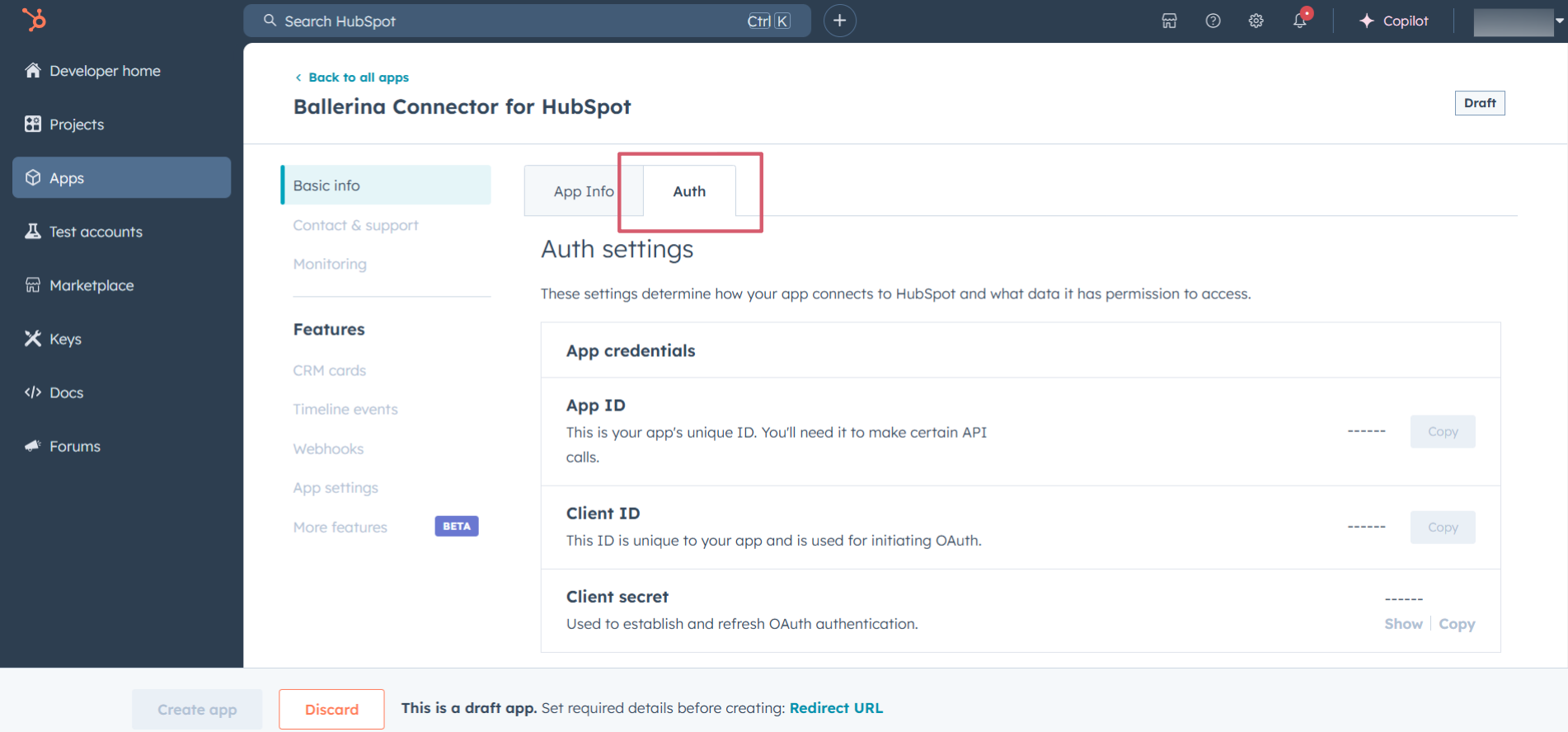
- Move to the
Authtab.
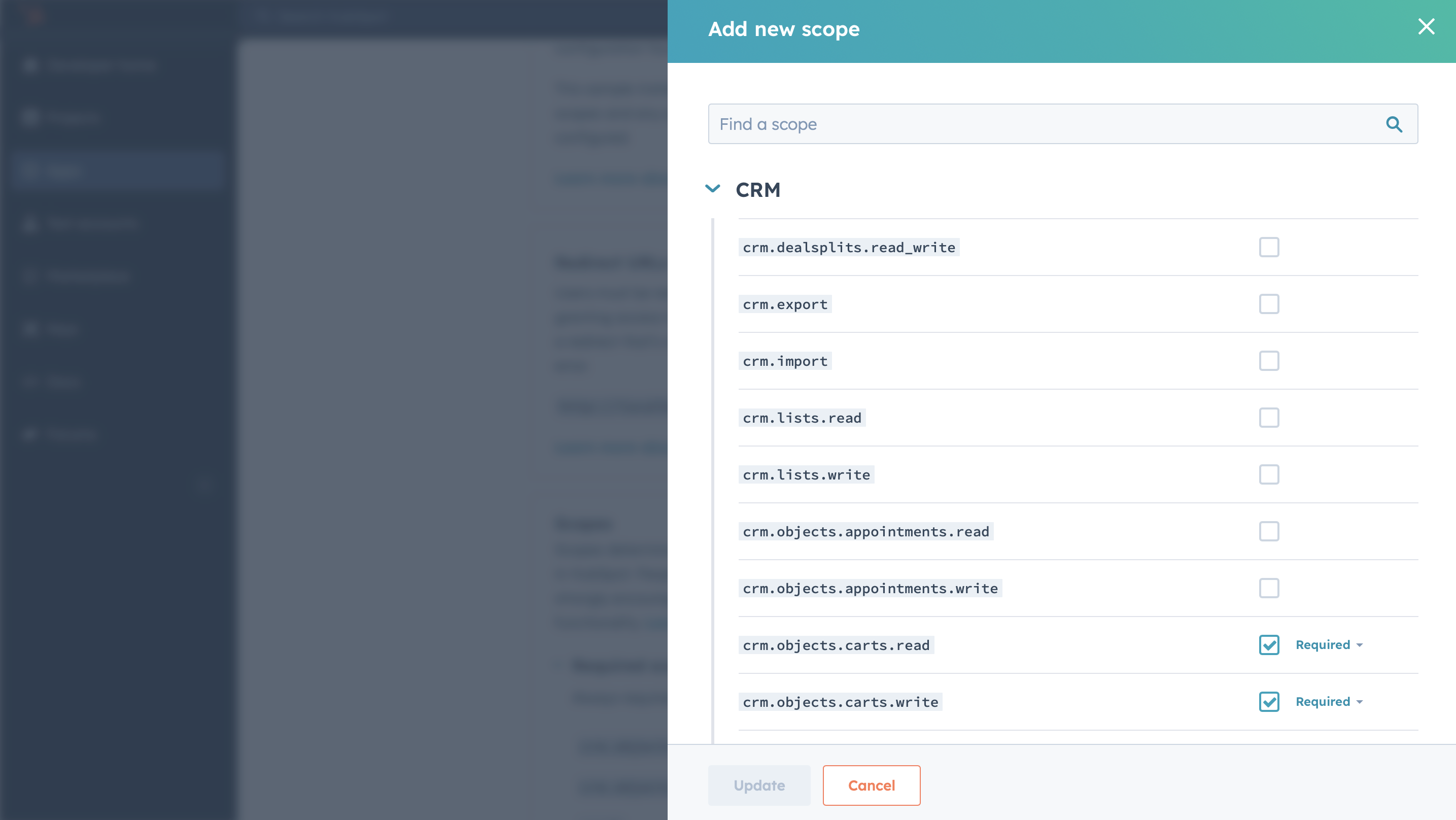
- In the
Scopessection, add the following scopes for your app using theAdd new scopesbutton.crm.objects.carts.readcrm.objects.carts.write
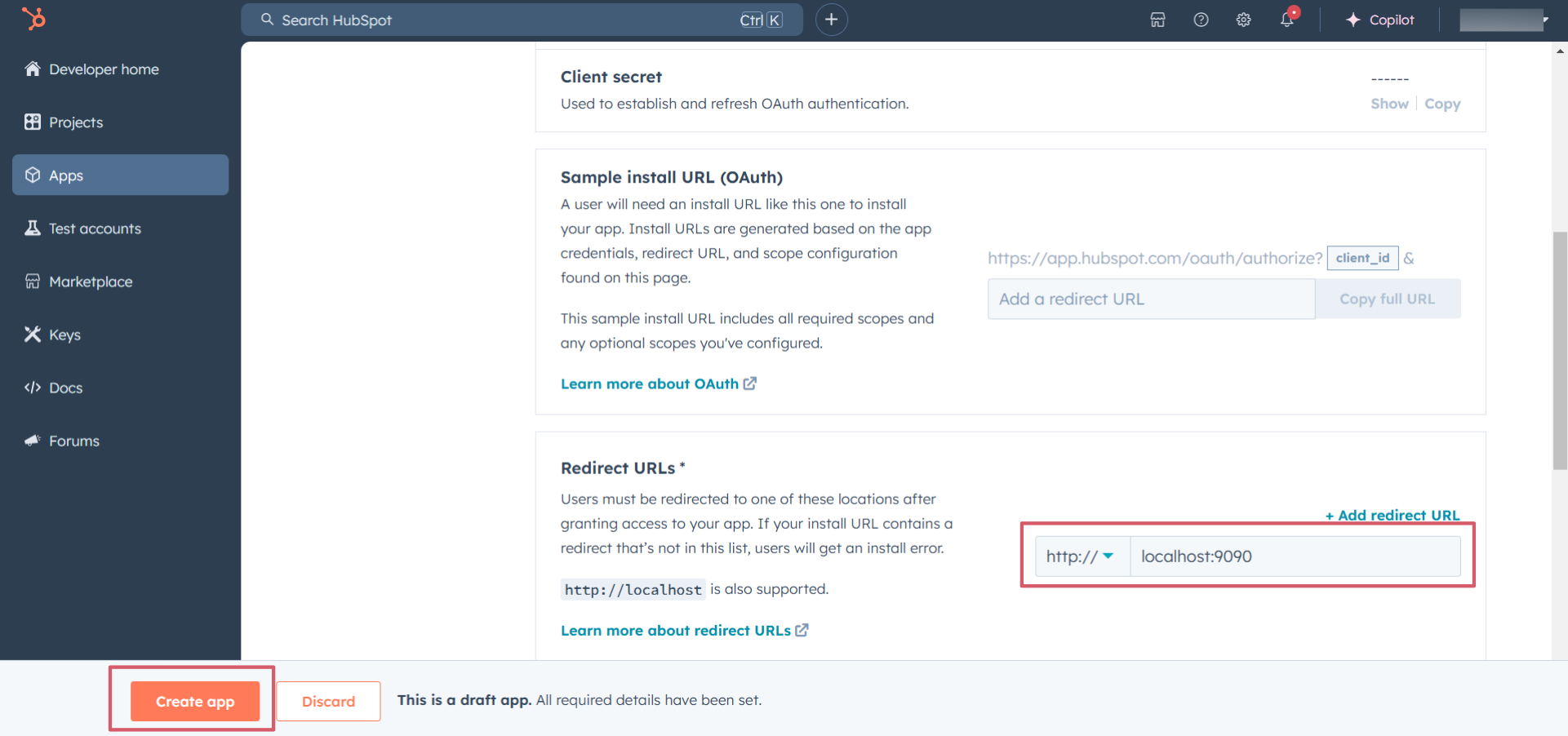
- In the
Redirect URLsection, add the redirect URL for your app. This is the URL where the user will be redirected after the authentication process. You can use localhost for testing purposes. Then hit theCreate Appbutton.
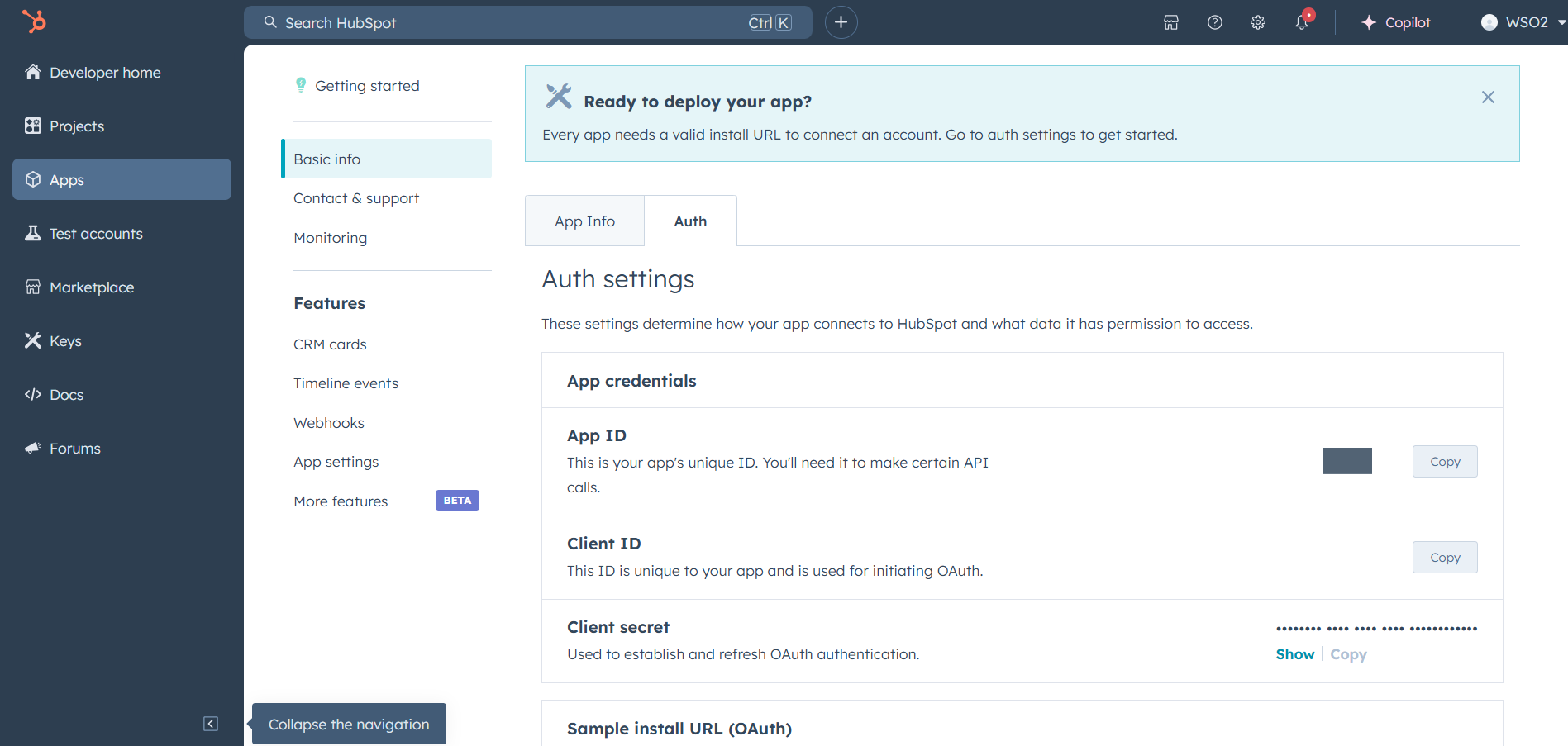
Navigate to the Auth tab and you will see the Client ID and Client Secret for your app. Make sure to save these values.
Before proceeding with the Quickstart, ensure you have obtained the Access Token using the following steps:
-
Create an authorization URL using the following format:
https://app.hubspot.com/oauth/authorize?client_id=<YOUR_CLIENT_ID>&scope=<YOUR_SCOPES>&redirect_uri=<YOUR_REDIRECT_URI>Replace the
<YOUR_CLIENT_ID>,<YOUR_REDIRECT_URI>and<YOUR_SCOPES>with your specific value. -
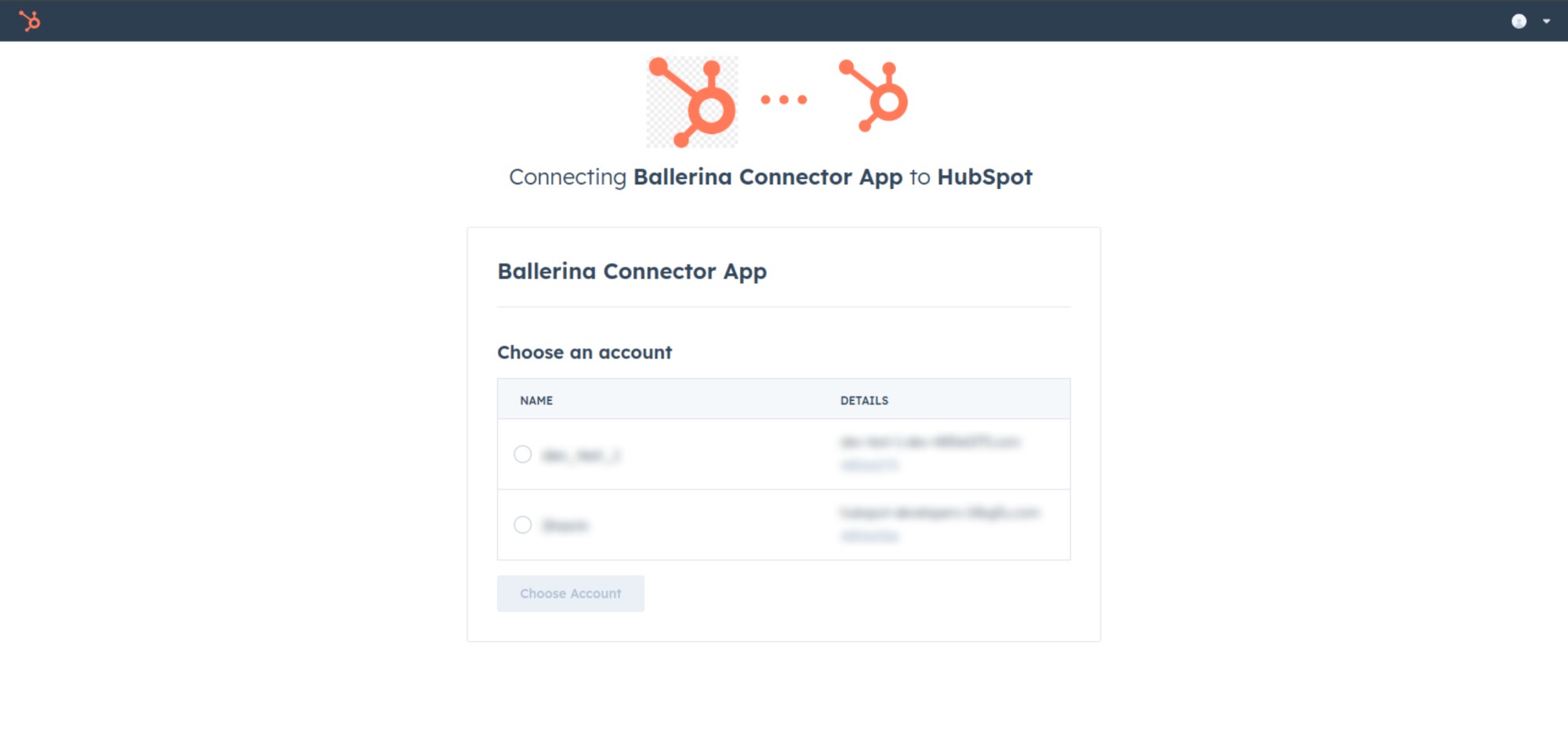
Paste it in the browser and select your developer test account to intall the app when prompted.
-
A code will be displayed in the browser. Copy the code.
-
Run the following curl command. Replace the
<YOUR_CLIENT_ID>,<YOUR_REDIRECT_URI> and<YOUR_CLIENT_SECRET>with your specific value. Use the code you received in the above step 3 as the<CODE>.-
Linux/macOS
curl --request POST \ --url https://api.hubapi.com/oauth/v1/token \ --header 'content-type: application/x-www-form-urlencoded' \ --data 'grant_type=authorization_code&code=<CODE>&redirect_uri=<YOUR_REDIRECT_URI>&client_id=<YOUR_CLIENT_ID>&client_secret=<YOUR_CLIENT_SECRET>'
-
Windows
curl --request POST ^ --url https://api.hubapi.com/oauth/v1/token ^ --header 'content-type: application/x-www-form-urlencoded' ^ --data 'grant_type=authorization_code&code=<CODE>&redirect_uri=<YOUR_REDIRECT_URI>&client_id=<YOUR_CLIENT_ID>&client_secret=<YOUR_CLIENT_SECRET>'
This command will return the access token necessary for API calls.
{ "token_type": "bearer", "refresh_token": "<Refresh Token>", "access_token": "<Access Token>", "expires_in": 1800 } -
-
Store the access token securely for use in your application.
To use the HubSpot CRM Commerce Carts connector in your Ballerina application, update the .bal file as follows:
Import the hubspot.crm.commerce.carts module and oauth2 module.
import ballerinax/hubspot.crm.commerce.carts as hscarts;
import ballerina/oauth2;-
Instantiate a
hscarts:ConnectionConfigwith the obtained credentials and initialize the connector with it.configurable string clientId = ?; configurable string clientSecret = ?; configurable string refreshToken = ?; final hscarts:ConnectionConfig config = { auth : { clientId, clientSecret, refreshToken, credentialBearer: oauth2:POST_BODY_BEARER } }; final hscarts:Client hubspot = check new (config);
-
Create a
Config.tomlfile and, configure the obtained credentials in the above steps as follows:clientId = <Client Id> clientSecret = <Client Secret> refreshToken = <Refresh Token>
Now, utilize the available connector operations. A sample usecase is shown below.
public function main() returns error? {
hscarts:SimplePublicObjectInputForCreate payload = {
"properties": {
"hs_source_store": "Dog Cafe - Italy",
"hs_total_price": "500",
"hs_currency_code": "USD",
"hs_tax": "36.25",
"hs_tags": "donuts, bagels"
}
};
hscarts:SimplePublicObject response = check hubspot->/carts.post(payload = payload);
}The HubSpot CRM Commerce Carts connector provides practical examples illustrating usage in various scenarios. Explore these examples, covering the following use cases:
-
Single Cart Management - Create, retrieve, update, search, and delete a single cart for a customer.
-
Batch of Carts Management - Create, retrieve, update, and archive a batch of carts for customers.
-
Download and install Java SE Development Kit (JDK) version 21. You can download it from either of the following sources:
Note: After installation, remember to set the
JAVA_HOMEenvironment variable to the directory where JDK was installed. -
Download and install Ballerina Swan Lake.
-
Download and install Docker.
Note: Ensure that the Docker daemon is running before executing any tests.
-
Export Github Personal access token with read package permissions as follows,
export packageUser=<Username> export packagePAT=<Personal access token>
Execute the commands below to build from the source.
-
To build the package:
./gradlew clean build
-
To run the tests:
./gradlew clean test -
To build the without the tests:
./gradlew clean build -x test -
To run tests against different environments:
./gradlew clean test -Pgroups=<Comma separated groups/test cases>
-
To debug the package with a remote debugger:
./gradlew clean build -Pdebug=<port>
-
To debug with the Ballerina language:
./gradlew clean build -PbalJavaDebug=<port>
-
Publish the generated artifacts to the local Ballerina Central repository:
./gradlew clean build -PpublishToLocalCentral=true
-
Publish the generated artifacts to the Ballerina Central repository:
./gradlew clean build -PpublishToCentral=true
As an open-source project, Ballerina welcomes contributions from the community.
For more information, go to the contribution guidelines.
All the contributors are encouraged to read the Ballerina Code of Conduct.
- For more information go to the
hubspot.crm.commerce.cartspackage. - For example demonstrations of the usage, go to Ballerina By Examples.
- Chat live with us via our Discord server.
- Post all technical questions on Stack Overflow with the #ballerina tag.