-
Notifications
You must be signed in to change notification settings - Fork 17
New issue
Have a question about this project? Sign up for a free GitHub account to open an issue and contact its maintainers and the community.
By clicking “Sign up for GitHub”, you agree to our terms of service and privacy statement. We’ll occasionally send you account related emails.
Already on GitHub? Sign in to your account
Grid not showing up as expected #54
Comments
|
I guess I have a couple usage questions:
|
|
Thank you for submitting this issue. The last scenario you shared is definitely not supported. It is mentioned in the Glimmer DSL for LibUI API gotchas:
From doing some testing, it seems I personally learned to avoid using Given that the underlying C libui library is still alpha, it seems like the On the other hand, Glimmer DSL for SWT's grid layout is 100% feature complete and solid, including the ability to specify the size of each grid in pixels using layout data. You could try it instead if you're willing to build apps with JRuby.
For example, I built this app using the SWT grid layout, taking advantage of every advanced feature in it: Math Bowling 2: But, going back to Glimmer DSL for LibUI, like I mentioned, I would recommend just using a combination of If you could provide me with a quick mockup or description of the graphical user interface you are trying to build, maybe I could advise you on how to build it using Glimmer DSL for LibUI. If you haven't checked the project examples already, I highly recommend checking out the project examples as that's the fastest way to learn it.:
Tetris is a good example of using |
|
Wow! This GUI you built looks amazing! You're some sort of a genius to have figurd this out. Could I include that screenshot in Glimmer DSL for LibUI's Applications? Also, is it an open-source software project by any chance? Would you mind at least sharing how you got the grid working (view code or part of it only)? By the way, with |
|
I'm so glad you like it, thank you so much! Please feel free to include the screenshot wherever you want! I would like it to be open source, but I'm trying to use this software to maybe start a company, so I can't quite release it yet until I figure out how to somehow find work with the underlying software. That said, I'm working on rewriting the GUI to use MVP, so I can definitely make the GUI open source. I'll have it up shortly and let you know. |
|
It doesn't have to be open-source at all. I only asked just in case so I'd learn more about the project. But, I respect closed-source software too, especially when it's for a business. I work for a company with closed source software, so I totally understand. You don't have to open-source it. Thank you for allowing me to share the screenshot. I added it under Glimmer DSL for LibUI Applications: |
|
Here's the GUI code for it (I just tried to rewrite it to be more like MVP with observers, but it's tough — I'm not used to this style, or GUI programming in general). https://github.com/seydar/electric_gui I'm open to any feedback you have on how I should structure things. |
|
OK, thank you for sharing. I will take a look when I get a chance. |
|
I took a look. Your In Glimmer DSL for LibUI terminology, this technique is called Method-Based Custom Keywords. Or, more casually, method-based custom controls (components). Also, I liked your usage of data-binding and how it pulled data cleanly from pure presenters ( I noticed that you declared You could have avoided that by extracting this bit of code from @hist = area {
left x; xspan xs
top y; yspan ys
vexpand true
on_draw do |area|
rectangle(0, 0, area[:area_width], area[:area_height]) {
fill 0xFFFFFF
}
@histogram.plot area
end
}The same could have been done for @plot = area {
left x; xspan xs
top y; yspan ys
on_draw {|area|
@plotter.scale_area area, PLOT
self.desc = grid_description
# Background
rectangle(0, 0, area[:area_width], area[:area_height]) {
fill 0xffffff
}
# Graph
@plotter.plot_flows
# Info
@plotter.plot_info_box
}
on_mouse_up do |area_event|
@plotter.select_info_box(area_event[:x], area_event[:y])
@plot.queue_redraw_all
end
}To do that, you could use the other Glimmer DSL for LibUI custom control technique, which is called Class-Based Custom Keywords, or class-based custom controls. Glimmer will automatically convert such classes into underscored keywords. So, if you declare a This code is a small example of how to build a class-based custom control (it generates the class AddressView
include Glimmer::LibUI::CustomControl
options :address
body {
vertical_box {
address.each_pair do |attribute, value|
label_pair(model: address, attribute: attribute, value: value)
end
}
}
endThis can later be used from another View like this: window {
horizontal_box {
address_view(address: shipping_address)
address_view(address: billing_address)
}
}To learn more how to build class-based custom controls, I highly recommend checking out the Another bit of feedback is It expects declaring the GUI code cleanly inside require 'glimmer-dsl-libui'
class SomeGlimmerApp
include Glimmer::LibUI::Application
body {
window('hello world', 300, 200) {
button('Button') {
on_clicked do
puts 'Button Clicked'
end
}
}
}
end
SomeGlimmerApp.launchIn summary:
I hope that I provided enough feedback. If you have any further questions, feel free to ask. Cheers. |





I am 100% sure that this is a PEBKAC case, but I'm not sure where else to turn:
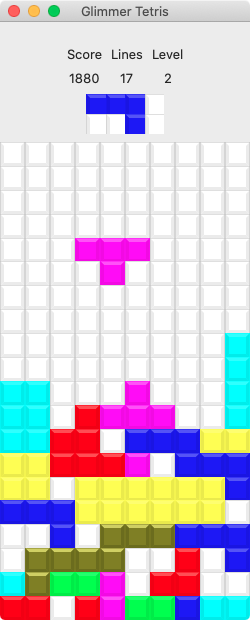
Shows up as the attached image.
What's happening: the rectangle is all the way to the left
What should happen: the rectangle should begin within its spot in the grid.
Obviously, I recognize that this is just my unfamiliarity with library, but I'm hoping for some guidance on where to turn to.
The text was updated successfully, but these errors were encountered: